PROGRAMMING
 Java
Java
IntelliJ.Gradle.JavaFX (1) アプリケーションを作る
IDEをnetbeansからIntelliJに替えてみた。これが非常に良い。それにネット上の情報が多い。
そこで、初めてのGradleでJavaFXアプリケーションを作ってみた。(2022.09.15)
開発環境
IntelliJ IDEA 2021.2.2 (Community Edition)
jdk-15.0.1
javafx-sdk-15.0.1
新規プロジェクト作成
[ようこそ画面] から [新規プロジェクト] を選択。
[ようこそ画面] が表示されていなければ、メニューバーの ファイル → 新規 → プロジェクト を選択。
[新規プロジェクト] 画面で JavaFx、プロジェクト名:demoFx(任意)、言語:Java 、
ビルドシステム:Gradle を選択し[グループ]はcom.exampleをcom.jiichanに修正して [次へ] クリック。
[依存関係] 画面では、今回は特に選択をしないので [完了] クリック。
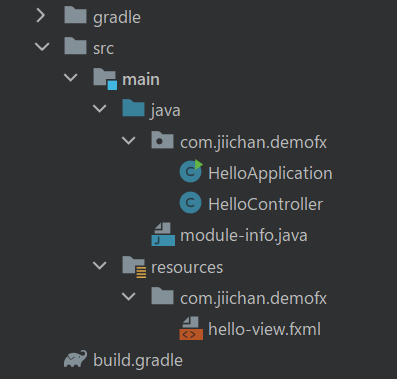
demoFx に build.gradle
demoFx/src/main/java に module-info.java
demoFx/src/main/java/com/jiichan/demofx に HelloApplication.java HelloControler.java
demoFx/src/main/resources/com/jiichan/demofx に hello-view.fxml
がそれぞれ自動生成された。

自動生成されたbuild.gradle
plugins {
id 'java'
id 'application'
id 'org.openjfx.javafxplugin' version '0.0.10'
}
group 'com.jiichan'
version '1.0-SNAPSHOT'
repositories {
mavenCentral()
}
ext {
junitVersion = '5.7.1'
}
sourceCompatibility = '15'
targetCompatibility = '15'
tasks.withType(JavaCompile) {
options.encoding = 'UTF-8'
}
application {
mainModule = 'com.jiichan.demofx'
mainClass = 'com.jiichan.demofx.HelloApplication'
}
javafx {
version = '15.0.1'
modules = ['javafx.controls', 'javafx.fxml']
}
dependencies {
testImplementation("org.junit.jupiter:junit-jupiter-api:${junitVersion}")
testRuntimeOnly("org.junit.jupiter:junit-jupiter-engine:${junitVersion}")
}
test {
useJUnitPlatform()
}
自動生成されたコードを実行してみる
build.gradleに記述された version '1.0-SNAPSHOT' は長いので -SNAPSHOT を削除して version '1.0' にしておいた。
右サイドのgradle ツールを開き、Tasks → application → run すると問題なくアプリが表示される。
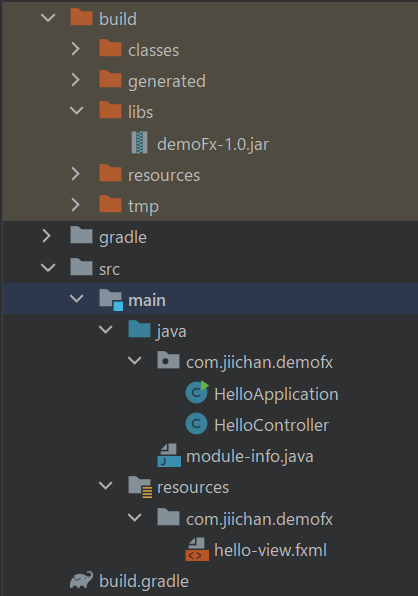
そして新たにbuildフォルダが生成された。


出来上がったbuild\libs\demoFx-1.0.jarの中は
MANIFEST.MF (Main-Class の指定が無い)
HelloApplication.class
HelloController.class
hello-view.fxml
module-info.class だけだった。JavaFXなどのライブラリも無かった。
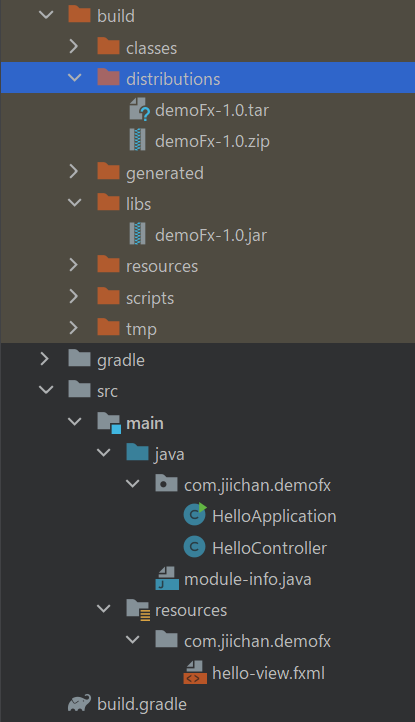
次にgradleツールを開き、Tasks → build → build も実行してみる。

今度は、新たに distributions フォルダが生成され demoFx-1.0.tar demoFx-1.0.zip が生成された。
配布用のzipのようだ。Zipを解凍してみると、次のファイル構成になっていた。
- demoFx.1.0
- bin
- demoFx
- demoFx.bat
- lib
- demoFx-1.0.jar
- javafx-base-15.0.1.jar
- javafx-base-15.0.1-win.jar
- javafx-controls-15.0.1.jar
- javafx-controls-15.0.1-win.jar
- javafx-fxml-15.0.1-win.jar
- javafx-graphics-15.0.1.jar
- javafx-graphics-15.0.1-win.jar
- bin
前記の demoFx-1.0.jar に加えて実行に必要なjavafxの各jar もある。
binの demoFx.bat をダブルクリックするとDOS窓が開き、続いてアプリが開いた。
これはパソコンにインストールされているJDKで動いている。配布ということを考えた場合、
配布先にもJDK(JRE)があるか、JREも一緒に配布する必要がある。
さらに dependencies{} に他のライブラリがある場合は、そのライブラリを含めた Fatjar にする必要がある。
IntelliJ.Gradle.JavaFX(2) すべての依存対象を含んだ Fatjar を作る
Java
- IntelliJ.Gradle.JavaFX(6) プラグイン org.beryx.jlink を使ってみる
- IntelliJ.Gradle.JavaFX(5) NSISでインストーラーを作る
- IntelliJ.Gradle.JavaFX(4) exewrapで実行可能jarをexe化する
- IntelliJ.Gradle.JavaFX(3) Jlink でカスタム JRE を作る
- IntelliJ.Gradle.JavaFX(2) すべての依存対象を含んだ Fatjar を作る
- IntelliJ.Gradle.JavaFX(1) アプリケーションを作る
- javaのコンパイルと実行
- イメージを回転する
- Exif情報を簡単に取得できるライブラリ
- 高画質で画像縮小
- JDBCによるデータベース操作
javascript
- ページャーを作る(簡易版)
- ページャーを作る 4/4
(クロスブラウザ対策)
(ページャー表示用メソッド)
(ページャーの使い方) - ページャーを作る 3/4
(イベント登録) - ページャーを作る 2/4
(スタイルの設定) - ページャーを作る 1/4
(ページャー用関数を準備)
(各要素を生成) - 自作カレンダーを作る 6/6
(11.~14.各種メソッド)
(15.簡単な使い方) - 自作カレンダーを作る 5/6
(09.祝休日の判定)
(10.閏年の判定) - 自作カレンダーを作る 4/6
(08.イベントの設定) - 自作カレンダーを作る 3/6
(07.スタイルの設定) - 自作カレンダーを作る 2/6
(05.カレンダーのマスのみ作成)
(06.各マスへ年月・日付を埋め込み) - 自作カレンダーを作る 1/6
(01.カレンダーの基を準備)
(02.各月の日数や年月日の区切り文字)
(03.前月・次月指定時の処理)
(04.前月・次月部分の年月を算出) - JS-Image-Resizerを使って画像を高画質で縮小
- ファイルを作成しローカルに保存
- モーダルウィンドウをクラス化
- ストップウォッチを作る
- XMLHttpRequest Lebel2を試してみる
- jQuery:Tableで親・子・兄弟要素を取得
- 文字列をセパレータ文字で分割し配列で返す関数
- forループのカウンタを使用している関数の定義
- クロージャの使いどころ
- JSONPでクロスドメイン
- AjaxでJSON形式のデータを扱う
- jsファイルからjsファイルを呼び出す
- jQuery:モーダルウィンドウを作ってみる