PROGRAMMING
 javascript
javascript
自作カレンダーを作る 2/6
自作カレンダーを作るの2ページです。

MkenCalendarのダウンロード(mkenCalendar.js + mkenCalendar-min.js)
mkenCalendar.zip
自作カレンダーを作る 1/6
01. まずはカレンダーの基を準備
02. 各月の日数や年月日の区切り文字
03. 前月・次月指定時の処理
04. カレンダーの前月・次月部分の日付の年月を算出
自作カレンダーを作る 2/6
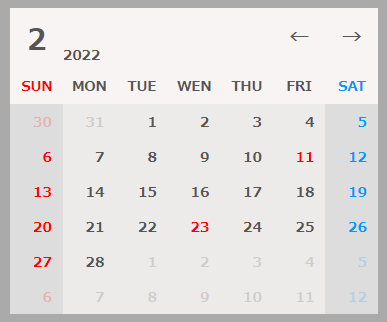
05. カレンダーのマスのみ作成
06. 各マスへ年月・日付を埋め込み
自作カレンダーを作る 3/6
07. スタイルの設定
自作カレンダーを作る 4/6
08. イベントの設定
自作カレンダーを作る 5/6
09. 祝休日の判定
10. 閏年の判定
自作カレンダーを作る 6/6
11. 選択されている日付を得るメソッド
12. スプリッタを変更するためのメソッド
13. カレンダーを表示するメソッド
14. 指定した日付にジャンプするメソッド
15. 簡単な使い方
5.プロパティやメソッドの追加(カレンダーのマスのみ作成)
カレンダーのマスとclass.idのみをセットし、変化する年月や日付は別にセットするようにしました。
週の数は、カレンダー表示の際に日数によって上下のサイズが変わるのは嫌なので6週固定にしました。
MkenCalendar.prototype.createHTML = function() {
// 年月の選択行を生成 =======================================
var rowNengetsu = document.createElement("tr");
rowNengetsu.id = this.tagId + "NengetsuID";
// 月の表示セル
var cellMm = document.createElement("td");
cellMm.id = this.tagId + "MmID";
cellMm.appendChild(document.createTextNode(""));
rowNengetsu.appendChild(cellMm);
// 年の表示セル
var cellYy = document.createElement("td");
cellYy.colSpan = "4";
cellYy.id = this.tagId + "YyID";
cellYy.appendChild(document.createTextNode(""));
rowNengetsu.appendChild(cellYy);
// 前へセル
var cellPrev = document.createElement("td");
cellPrev.id = this.tagId + "PrevID";
cellPrev.appendChild(document.createTextNode("←"));
rowNengetsu.appendChild(cellPrev);
// 次へセル
var cellNext = document.createElement("td");
cellNext.id = this.tagId + "NextID";
cellNext.appendChild(document.createTextNode("→"));
rowNengetsu.appendChild(cellNext);
// 曜日の行を生成 =========================================
var rowWeeks = document.createElement("tr");
rowWeeks.id = this.tagId + "WeeksID";
// 曜日のセル
for(var i = 0; i <= 6; i++){
var cellWeek = document.createElement("td");
switch (i) {
case 0:
cellWeek.appendChild(document.createTextNode("SUN"));
break;
case 1:
cellWeek.appendChild(document.createTextNode("MON"));
break;
case 2:
cellWeek.appendChild(document.createTextNode("TUE"));
break;
case 3:
cellWeek.appendChild(document.createTextNode("WEN"));
break;
case 4:
cellWeek.appendChild(document.createTextNode("THU"));
break;
case 5:
cellWeek.appendChild(document.createTextNode("FRI"));
break;
case 6:
cellWeek.appendChild(document.createTextNode("SAT"));
break;
default:
}
rowWeeks.appendChild(cellWeek);
}
var tblBody = document.createElement("tbody");
tblBody.appendChild(rowNengetsu);
tblBody.appendChild(rowWeeks);
// 日付部
// 一週間を6週(行)繰り返し
for(var j = 0; j < 6; j++){
var row = document.createElement("tr");
// 1日を7日(列)繰り返し
for(var k = 0; k <= 6; k++){
var cell = document.createElement("td");
var cellText = document.createTextNode("");
cell.className = this.tagId + "DayCLS";
cell.appendChild(cellText);
row.appendChild(cell);
}
tblBody.appendChild(row);
}
var tbl = document.createElement("table");
tbl.id = this.tagId + "TableID";
tbl.appendChild(tblBody);
document.getElementById(this.tagId).appendChild(tbl);
};
class名やid名は、頭にtagIdをプラスして他のコードと重複しないようにしました。
6.プロパティやメソッドの追加(各マスへ年月・日付を埋め込み)
この部分が今回の修正のメインともいえる部分でした。
表示される当月のついたちの曜日(0:日曜~6:土曜)を得、1からついたちの曜日をマイナスして前月部分を得ました。
翌月部分はhizukeのカウンタから当月の日数をマイナスして算出しています。
classListは本当に便利だと思いました。
MkenCalendar.prototype.setDays = function() {
// 月を埋め込み
var Mm = document.getElementById(this.tagId + "MmID");
var txtMm = document.createTextNode(this.tuki);
Mm.replaceChild(txtMm, Mm.firstChild);
// 年を埋め込み
var Yy = document.getElementById(this.tagId + "YyID");
var txtYy = document.createTextNode(this.nenn);
Yy.replaceChild(txtYy, Yy.firstChild);
// 表示される月のついたちの曜日(0:日曜~6:土曜)
var yobidate = new Date(this.nenn, this.tuki - 1, 1);
var tuitati_yobi = yobidate.getDay();
// 最初のマスの日付(その月の1日以前はマイナス何日となる)
var hizuke = 1 - tuitati_yobi;
// 前月・次月部分の年と月の値をセット
this.setPrevNext();
// 閏年の場合
if(this.isLeapYear(this.nenn))
this.monthDays[1] = 29;
else
this.monthDays[1] = 28;
var txtHizuke;
// 日付マスの要素取得
var elements = document.getElementsByClassName(this.tagId + "DayCLS");
for (var i = 0; i < elements.length; i++) {
// 既にセット済みのクラスを初期化(削除)
elements[i].classList.remove(this.tagId + "PrevMonthCLS");
elements[i].classList.remove(this.tagId + "CurrentMonthCLS");
elements[i].classList.remove(this.tagId + "NextMonthCLS");
// 前月部分
if(hizuke <= 0){
elements[i].classList.add(this.tagId + "PrevMonthCLS");
txtHizuke =
document.createTextNode(this.monthDays[this.prevTuki-1]+hizuke);
}
// 当月部分
if((hizuke >= 1) && (hizuke <= this.monthDays[this.tuki-1])) {
elements[i].classList.add(this.tagId + "CurrentMonthCLS");
txtHizuke = document.createTextNode(hizuke);
}
// 次月部分
if((hizuke > this.monthDays[this.tuki - 1])) {
elements[i].classList.add(this.tagId + "NextMonthCLS");
txtHizuke =
document.createTextNode(hizuke - this.monthDays[this.tuki-1]);
}
elements[i].replaceChild(txtHizuke, elements[i].firstChild);
hizuke++;
}
};
javascript
- ページャーを作る(簡易版)
- ページャーを作る 4/4
(クロスブラウザ対策)
(ページャー表示用メソッド)
(ページャーの使い方) - ページャーを作る 3/4
(イベント登録) - ページャーを作る 2/4
(スタイルの設定) - ページャーを作る 1/4
(ページャー用関数を準備)
(各要素を生成) - 自作カレンダーを作る 6/6
(11.~14.各種メソッド)
(15.簡単な使い方) - 自作カレンダーを作る 5/6
(09.祝休日の判定)
(10.閏年の判定) - 自作カレンダーを作る 4/6
(08.イベントの設定) - 自作カレンダーを作る 3/6
(07.スタイルの設定) - 自作カレンダーを作る 2/6
(05.カレンダーのマスのみ作成)
(06.各マスへ年月・日付を埋め込み) - 自作カレンダーを作る 1/6
(01.カレンダーの基を準備)
(02.各月の日数や年月日の区切り文字)
(03.前月・次月指定時の処理)
(04.前月・次月部分の年月を算出) - JS-Image-Resizerを使って画像を高画質で縮小
- ファイルを作成しローカルに保存
- モーダルウィンドウをクラス化
- ストップウォッチを作る
- XMLHttpRequest Lebel2を試してみる
- jQuery:Tableで親・子・兄弟要素を取得
- 文字列をセパレータ文字で分割し配列で返す関数
- forループのカウンタを使用している関数の定義
- クロージャの使いどころ
- JSONPでクロスドメイン
- AjaxでJSON形式のデータを扱う
- jsファイルからjsファイルを呼び出す
- jQuery:モーダルウィンドウを作ってみる
PHP
Java
- IntelliJ.Gradle.JavaFX(6) プラグイン org.beryx.jlink を使ってみる
- IntelliJ.Gradle.JavaFX(5) NSISでインストーラーを作る
- IntelliJ.Gradle.JavaFX(4) exewrapで実行可能jarをexe化する
- IntelliJ.Gradle.JavaFX(3) Jlink でカスタム JRE を作る
- IntelliJ.Gradle.JavaFX(2) すべての依存対象を含んだ Fatjar を作る
- IntelliJ.Gradle.JavaFX(1) アプリケーションを作る
- javaのコンパイルと実行
- イメージを回転する
- Exif情報を簡単に取得できるライブラリ
- 高画質で画像縮小
- JDBCによるデータベース操作