PROGRAMMING
 javascript
javascript
自作カレンダーを作る 3/6
自作カレンダーを作るの3ページです。

MkenCalendarのダウンロード(mkenCalendar.js + mkenCalendar-min.js)
mkenCalendar.zip
自作カレンダーを作る 1/6
01. まずはカレンダーの基を準備
02. 各月の日数や年月日の区切り文字
03. 前月・次月指定時の処理
04. カレンダーの前月・次月部分の日付の年月を算出
自作カレンダーを作る 2/6
05. カレンダーのマスのみ作成
06. 各マスへ年月・日付を埋め込み
自作カレンダーを作る 3/6
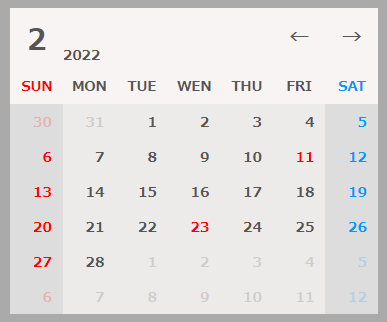
07. スタイルの設定
自作カレンダーを作る 4/6
08. イベントの設定
自作カレンダーを作る 5/6
09. 祝休日の判定
10. 閏年の判定
自作カレンダーを作る 6/6
11. 選択されている日付を得るメソッド
12. スプリッタを変更するためのメソッド
13. カレンダーを表示するメソッド
14. 指定した日付にジャンプするメソッド
15. 簡単な使い方
7.プロパティやメソッドの追加(スタイルの設定)
祝日や透明度など、前月や翌月そして当月ごとにコードを書かなければならないので行数が多くなってしまいました。
MkenCalendar.prototype.setStyle = function() {
// テーブル全体のスタイル
// border paddingを含んだwidthに
var boxSizingTBL = "border-box";
// 境界線を重ねて表示
var borderCollapseTBL = "collapse";
// カレンダー全体の背景色
var backgroundColorTBL = "#edeaea";
// 全体のフォント
var fontFamilyTBL = "Meiryo";
// フォントの太さ
var fontWeightTBL = "600";
// 全体の文字表示位置(水平方向)
var textAlignTBL = "center";
// 全体の文字表示位置(垂直方向)
var verticalAlignTBL = "middle";
// 日付セルのスタイル
// 日付のマス幅
var widthCL = "28px";
// 日付のマス高さ
var heightCL = "23px";
// 日付のマス幅 border-box用
var widthCL = "37px";
// 日付のマス高さ border-box用
var heightCL = "26px";
// 日付のマス内余白
var paddingCL = "3px 9px 0px 0px";
// 日付文字サイズ
var fontSizeCL = "10px";
// 日付の文字表示位置(水平方向)
var textAlignCL = "right";
// 日付欄のカーソル形状
var cursorCL = "pointer";
// マウスオーバー時のフォントサイズ
var fontSizeOVER = "13px";
// 今日の場合の背景色
var backgroundColorTODAY = "#ffffff";
// クリックした日付の背景色
var clickDayBackGroundColor = "#ffff99";
// 曜日の文字色と背景色
// 日曜の文字色(当月)
var colorSUN = "rgba(255,0,0,1.0)";
// 平日の文字色(当月)
var colorHEI = "rgba(85,85,85,1.0)";
// 土曜の文字色(当月)
var colorSAT = "rgba(0,153,255,1.0)";
// 日曜の文字色(当月以外)
var colorSUN2 = "rgba(255,0,0,0.2)";
// 平日の文字色(当月以外)
var colorHEI2 = "rgba(85,85,85,0.2)";
// 土曜の文字色(当月以外)
var colorSAT2 = "rgba(0,153,255,0.2)";
// 日曜の背景色
var backgroundColorSUN = "#dddddd";
// 土曜の背景色
var backgroundColorSAT = "#dddddd";
// 年月部のスタイル
// 年月等の背景色
var backgroundColorYM = "#f9f4f4";
// 年月等の文字色
var colorYM = "#555555";
// 月の文字サイズ
var fontSizeMM = "23px";
// 年の文字サイズ
var fontSizeYY = "11px";
// 矢印の文字サイズ
var fontSizeAL = "15px";
// 年月等の高さ
var heightYM = "30px";
// 年の文字位置(水平方向)
var textAlignYY = "left";
// 年の文字表示位置(垂直方向)
var verticalAlignYY = "bottom";
// 月のマス内余白
var paddingMM = "5px 0px 0px 0px";
// テーブル全体
var TableTag = document.getElementById(this.tagId + "TableID");
TableTag.style.boxSizing = boxSizingTBL;
TableTag.style.borderCollapse = borderCollapseTBL;
TableTag.style.backgroundColor = backgroundColorTBL;
TableTag.style.fontFamily = fontFamilyTBL;
TableTag.style.fontWeight = fontWeightTBL;
TableTag.style.textAlign = textAlignTBL;
TableTag.style.verticalAlign = verticalAlignTBL;
// 年月部
TableTag.rows[0].style.backgroundColor = backgroundColorYM;
TableTag.rows[0].style.color = colorYM;
TableTag.rows[0].style.height = heightYM;
TableTag.rows[0].cells[0].style.fontSize = fontSizeMM;
TableTag.rows[0].cells[0].style.padding = paddingMM;
TableTag.rows[0].cells[1].style.fontSize = fontSizeYY;
TableTag.rows[0].cells[1].style.textAlign = textAlignYY;
TableTag.rows[0].cells[1].style.verticalAlign = verticalAlignYY;
TableTag.rows[0].cells[2].style.fontSize = fontSizeAL;
TableTag.rows[0].cells[2].style.cursor = cursorCL;
TableTag.rows[0].cells[3].style.fontSize = fontSizeAL;
TableTag.rows[0].cells[3].style.cursor = cursorCL;
// 曜日部
TableTag.rows[1].style.backgroundColor = backgroundColorYM;
for(var i = 0; i < TableTag.rows[1].cells.length; i++){
TableTag.rows[1].cells[i].style.width = widthCL;
TableTag.rows[1].cells[i].style.height = heightCL;
TableTag.rows[1].cells[i].style.fontSize = fontSizeCL;
if(i === 0){TableTag.rows[1].cells[i].style.color = colorSUN;}
if((i >= 1) && (i <= 5)){
TableTag.rows[1].cells[i].style.color = colorHEI;
}
if(i === 6){TableTag.rows[1].cells[i].style.color = colorSAT;}
}
// 日付セル部
for(var j = 2; j < TableTag.rows.length; j++){
var row = TableTag.rows[j];
for(var i = 0; i < row.cells.length; i++){
var cell = row.cells[i];
cell.style.width = widthCL;
cell.style.height = heightCL;
cell.style.padding = paddingCL;
cell.style.textAlign = textAlignCL;
cell.style.fontSize = fontSizeCL;
cell.style.cursor = cursorCL;
// 各曜日の文字色
if(i === 0){cell.style.color = colorSUN;}
if((i >= 1) && (i <= 5)){cell.style.color = colorHEI;}
if(i === 6){cell.style.color = colorSAT;}
// 各曜日の背景色
var checkDay =
this.nenn + this.spliter + this.tuki + this.spliter
+ cell.firstChild.nodeValue;
var toDay =
this.todayYear + this.spliter + this.todayMonth
+ this.spliter + this.todayDate;
if((checkDay === toDay)
&& (cell.classList.contains(this.tagId + "CurrentMonthCLS"))){
// 今日の場合
cell.style.backgroundColor = backgroundColorTODAY;
}else{
if(i === 0){cell.style.backgroundColor = backgroundColorSUN;}
if((i >= 1) && (i <= 5)){
cell.style.backgroundColor = backgroundColorTBL;}
if(i === 6){cell.style.backgroundColor = backgroundColorSAT;}
}
// 日付部分のマウスオーバー・マウスアウト(文字のサイズとカーソル形状)
cell.onmouseover = function(){
this.style.fontSize = fontSizeOVER;
};
cell.onmouseout = function(){
this.style.fontSize = fontSizeCL;
};
// 前月部の場合
if(cell.classList.contains(this.tagId + "PrevMonthCLS")){
// 文字の透明度
if(i === 0){cell.style.color = colorSUN2;}
if((i >= 1) && (i <= 5)){cell.style.color = colorHEI2;}
if(i === 6){cell.style.color = colorSAT2;}
// 祝日の場合
var syukuNo =
this.holiday(
this.prevNenn, this.prevTuki, cell.firstChild.nodeValue);
if(syukuNo >= 0){
cell.style.color = colorSUN2;
}
// 現在選択されている日付の場合は背景色を変更
checkDay =
this.prevNenn + this.spliter + this.prevTuki
+ this.spliter + cell.firstChild.nodeValue;
if(checkDay === this.currentDay){
cell.style.backgroundColor = clickDayBackGroundColor;
}
}
// 当月部の場合
if(cell.classList.contains(this.tagId + "CurrentMonthCLS")){
// 透明度
cell.style.opacity = "1";
// 祝日の場合
var syukuNo =
this.holiday(
this.nenn, this.tuki, cell.firstChild.nodeValue);
if(syukuNo >= 0){
cell.style.color = colorSUN;
}
// 現在選択されている日付の場合は背景色を変更
checkDay =
this.nenn + this.spliter + this.tuki
+ this.spliter + cell.firstChild.nodeValue;
if(checkDay === this.currentDay){
cell.style.backgroundColor = clickDayBackGroundColor;
}
}
// 次月部の場合
if(cell.classList.contains(this.tagId + "NextMonthCLS")){
// 文字の透明度
if(i === 0){cell.style.color = colorSUN2;}
if((i >= 1) && (i <= 5)){cell.style.color = colorHEI2;}
if(i === 6){cell.style.color = colorSAT2;}
// 祝日の場合
var syukuNo =
this.holiday(
this.nextNenn, this.nextTuki, cell.firstChild.nodeValue);
if(syukuNo >= 0){
cell.style.color = colorSUN2;
}
// 現在選択されている日付の場合は背景色を変更
checkDay =
this.nextNenn + this.spliter + this.nextTuki
+ this.spliter + cell.firstChild.nodeValue;
if(checkDay === this.currentDay){
cell.style.backgroundColor = clickDayBackGroundColor;
}
}
}
}
};
javascript
- ページャーを作る(簡易版)
- ページャーを作る 4/4
(クロスブラウザ対策)
(ページャー表示用メソッド)
(ページャーの使い方) - ページャーを作る 3/4
(イベント登録) - ページャーを作る 2/4
(スタイルの設定) - ページャーを作る 1/4
(ページャー用関数を準備)
(各要素を生成) - 自作カレンダーを作る 6/6
(11.~14.各種メソッド)
(15.簡単な使い方) - 自作カレンダーを作る 5/6
(09.祝休日の判定)
(10.閏年の判定) - 自作カレンダーを作る 4/6
(08.イベントの設定) - 自作カレンダーを作る 3/6
(07.スタイルの設定) - 自作カレンダーを作る 2/6
(05.カレンダーのマスのみ作成)
(06.各マスへ年月・日付を埋め込み) - 自作カレンダーを作る 1/6
(01.カレンダーの基を準備)
(02.各月の日数や年月日の区切り文字)
(03.前月・次月指定時の処理)
(04.前月・次月部分の年月を算出) - JS-Image-Resizerを使って画像を高画質で縮小
- ファイルを作成しローカルに保存
- モーダルウィンドウをクラス化
- ストップウォッチを作る
- XMLHttpRequest Lebel2を試してみる
- jQuery:Tableで親・子・兄弟要素を取得
- 文字列をセパレータ文字で分割し配列で返す関数
- forループのカウンタを使用している関数の定義
- クロージャの使いどころ
- JSONPでクロスドメイン
- AjaxでJSON形式のデータを扱う
- jsファイルからjsファイルを呼び出す
- jQuery:モーダルウィンドウを作ってみる
PHP
Java
- IntelliJ.Gradle.JavaFX(6) プラグイン org.beryx.jlink を使ってみる
- IntelliJ.Gradle.JavaFX(5) NSISでインストーラーを作る
- IntelliJ.Gradle.JavaFX(4) exewrapで実行可能jarをexe化する
- IntelliJ.Gradle.JavaFX(3) Jlink でカスタム JRE を作る
- IntelliJ.Gradle.JavaFX(2) すべての依存対象を含んだ Fatjar を作る
- IntelliJ.Gradle.JavaFX(1) アプリケーションを作る
- javaのコンパイルと実行
- イメージを回転する
- Exif情報を簡単に取得できるライブラリ
- 高画質で画像縮小
- JDBCによるデータベース操作